
Coding Challenge: CSS Pufferfish
Published: Apr 9, 2024
In this challenge I explored making CSS art and made a CSS animation of a pufferfish. CSS stands for “Cascading Style Sheets” and it is a cornerstone technology of the web. It is a language used for specifying the presentation and styling of a document written in a markup language such as HTML. For documents designed to be displayed in a web browser, HTML defines the structure and content and CSS defines the visual presentation. Basically, CSS is used by web designers and developers to make the content of the web nice to look at. Check out this intro to CSS if you are curious to learn more.
CSS is extremely flexible. There are infinite ways you can style web content. Nearly every page you’ve ever seen on the internet has been styled with it (there are some plain looking HTML-only pages out there too). It is so flexible that you can create not only abstract graphic designs with simple shapes, but full-fledged pieces of art with subtle curves, layers, and shadows. CSS is obviously not the ideal way to make art, but the fact that you can replicate extremely complicated works of art with it shows its power and flexibility to style web content. Check out this video exploring the possibilities of CSS art here:
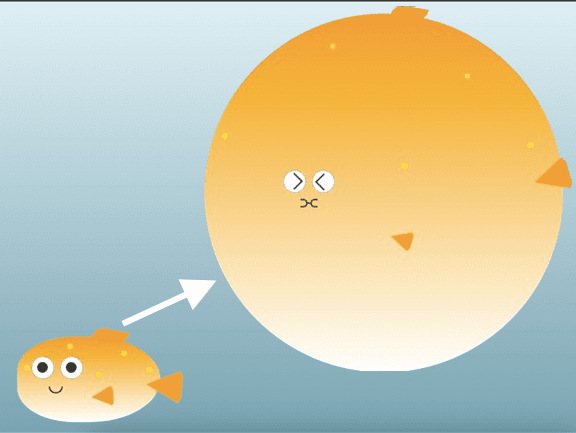
For my intro to CSS art, I decided I wanted to make a pufferfish that puffs up when the user hovers over it. I think this is a fun way to explore drawing and animating with CSS. Drawing a fish involves layering multiple shapes together arranged on different parts of the fish. This project also involves changing the dimensions of the fish when it puffs up and animating the transition from unpuffed to puffed. Check out my CSS pufferfish animation on codepen or here in the window below. Just hover over the fish to see it puff up (or touch it on mobile). You can view the CSS and HTML, edit the project, and interact with it on Codepen.
To write CSS you use something called “selectors”, which select the HTML elements you want to style. You can then give these HTML elements style properties like background color, border, width, and height. CSS makes for an unusual art and design tool because all HTML elements can be considered as boxes. This “box model” means you are making designs from rectangles that you then can then transform and shape with properties that can result in other shapes. This makes doing art with CSS quite unintuitive.
The “position” property is one of the most important things to know when designing with CSS. By default elements have a position of “static”, which means they are positioned according to the normal flow of the page as defined by the HTML structure. Changing the position to “relative” will allow you to move elements relative to its normal static position on the page. You could add a left property that shifts an element over from its normal static position for instance. A “fixed” position element is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled. You have probably seen menu bars or chat icons like this, fixed to one position, overlapping and out of the flow of other content.
A very important position for CSS art is the “absolute” position, which means that it is positioned relative to the nearest positioned ancestor. In HTML you can have parent and child elements where the parent encompasses the children elements. With absolute positioning the children elements can be placed relative to the parent element. Like fixed elements, absolute positioned elements are removed from the normal flow, and can overlap elements.
With these fundamentals of CSS in mind, creating shapes and art in a browser window will make much more sense. There are tons of little tricks to making different shapes and visual effects, but the fundamental positioning and the box model concept are essential to understand to feel comfortable making art with CSS. To get an introduction to some of the tricks to making interesting amalgamations of shapes with CSS I studied this video from "DesignCourse" on creating a character with CSS:
This video gave me the fundamentals I needed to start my pufferfish project. I did a lot of playing around using the information from this video. Through a bunch of unorganized tinkering I eventually made this CSS art project. In retrospect, these are the steps I would take to construct this project from scratch:
- draw a yellow circle in the center of the screen
- make it bigger when the user hovers over it through the CSS transition property
- create an asymmetrical body shape for the unpuffed fish
- add eyes with pupils
- add a little smiling mouth arc by using CSS's border properties
- add the triangularly shaped back and side fins
- make the fish bob up and down using CSS animations to make it look more lively
- animate the back and side fins to make the fish look like it is floating or swimming in water
- add the skewed and rotated top fin
- add the spots over the body with CSS's box-shadow property
- change the eyes when the fish is puffed up
- change the mouth when the fish is puffed up
- make the fish's fins move faster when it is puffed up
This project had some points of friction. It can be bizarre to work with CSS. I actually didn't really know what I was doing with the "position" property when I was making this, so I had some struggles positioning the pufferfish's eyes, spots, and mouth between the unpuffed and puffed up transitions. Manipulating various border properties to make shapes like the triangle shaped fins, the asymmetrical body shape, the mouth arcs, the closed eyes, and the skewed top fin was unintuitive. I couldn't figure out how to position the box shadows I used to make the spots with percentage values so I had to scale each spot's position as the fish grew in size with a bit of math. To take on these challenges, I just focused on making things happen one thing at a time, and eventually I was satisfied with my project.
Overall, this was a fun challenge. I am extremely impressed by the people who are making elaborate artworks with a tool designed to style HTML web content. I learned a lot about CSS by exploring and playing around with it in this way. This tinkering and learning will help me style web pages in the future and to think outside of the box. I look forward to taking on more creative coding challenges in the future with CSS.