
I Learned how to make a Stardew Valley inspired pixel art peach tree
Published: Jan 27, 2024
Pixel art is a digital art form where you construct pictures out of small square colored units called pixels. The art form arose out of necessity in earlier days of computers when there were more technical restrictions on properties like computing speed and storage sizes. The art style has a ubiquitous reach, as almost everyone has seen old school games like Super Mario Bros, Pac Man, and Pokemon.
The first video game consoles I owned as a kid were the Super Nintendo and the Game Boy Color, technologies limited to pixel art images with restricted color palettes. Even now when the graphics in video games are almost indistinguishable from reality I still love stylized visuals like that of pixel art. I love the look of modern indie games that use pixel art like Stardew Valley, Papers Please, Undertale, and many others. There’s something charming about this art style with so many restrictions. The discrete nature of it has a unique look and effect. It has a similar charm to lego sculptures, mosaics, cross stitching designs, and voxel (kind of like 3D pixels) games like Minecraft.
Brandon James Greer’s Youtube channel got me inspired to try making pixel art myself. I find it so cool that someone can be so passionate about and make a business out of a relatively niche retro art form. His channel is all about pixel art. I love the intense focus of that. Here's a video on how he got started doing pixel art:
Inspired by Greer's youtube channel, I looked for more tutorials and I found a blog with a tutorial series on pixel art. This looked like a gold mine so I decided I wanted to get an education in this charming art form by following these tutorials. The first of these tutorials (beyond choosing color palettes) is on making pixel art textures. The textures post has a ton of great information and a beautiful step-by-step tutorial on making modular trees with texture:

Pixel art can be made with many different programs. Many of the pros use Adobe Photoshop. There is also software specially designed to create pixel art, like Aseprite. That is what I chose to use because it only costs a one time payment of $19.99 and it has a charming retro pixelated interface that puts me in a focused mindset to make pixel art.
With Slynyrd's tutorial in mind, I opened up my new Aseprite software and created a little canvas area to work with. I went with an area of 128px by 128px to give me a level of detail similar to the Super Nintendo. Then I tried to make the shaded spheres of varying size as suggested by the tutorial. Making one sphere was easy enough, but then I started to realize that I didn't know how to duplicate the spheres. I also needed to separate my background from my spheres. This is when I learned how important organizing your work into layers is to making digital art. You want to separate your different types of elements and then layer them on top of each other. This makes actions like selecting, flipping, erasing, and brightening your separate elements much easier. I also had to figure out how to save my colors to a reusable palette, how to use the right selector tool to duplicate my spheres, and that I couldn't resize the spheres easily because they are composed of pixels that are a defined size.
Then I had to figure out how to add the leaf textures. Making the little abstract leaf shapes shown in the tutorial was easy enough, but I had to tediously select each of these and copy and paste them as appropriate on my reusable spheres of different sizes and colors. Making the trunk was straightforward because it is just one singular object. Abstracting the bunches of leaves into bundles of different colored "bushes" and resizing them was more difficult. Arranging them with lighting in mind was also tough for me.
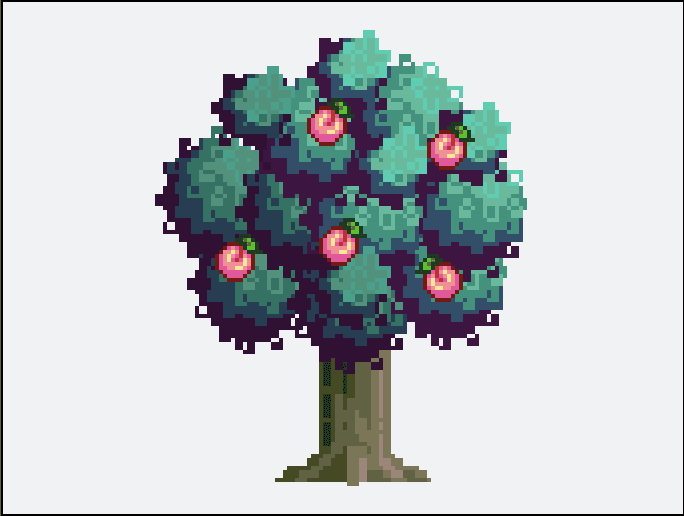
You can clearly see that my tree doesn't look like Slynyrd's tree. I added some peaches that use Stardew Valley's peach pixel art to my tree for one thing. But I also didn't color and size my reusable textured spheres in the exact way Slynyrd did. It looks like my spheres are more uniform in size and that he used a large sphere and a small one. The lighting on my tree looks off too. His bright highlights on the top of the tree are much more vibrant and his dark shadows are confined to the bottom on one side of the tree. My tree has too many dark shadows and it all looks too uniform.
You may ask why don't I just fix those problems and make it look like the tutorial? I didn't setup a templating area for all of my separate elements away from the art's canvas. All of my layers are now arranged as they can be seen in the "finished product". I could take it all apart and fix everything, but I still like the look of my tree even if doesn't look like the tutorial. If I were doing it over, I would have a separate canvas open to template out my different spheres, the leaves, the textured bundles, and the trunk.
This blog is about learning and making things even when they aren't perfect. I learned a lot following the tutorial and I think I will be much better prepared for future digital art projects thanks to giving this project a try.
Learning pixel art is a great way to learn some fundamentals of art and design. Little subtle shadows and highlights can make a massive difference in how something looks. Working with restrictions can make you really think about what is important in your art to communicate what you want in your designs. Pixel art doesn't require precise, refined fine motor skills to execute delicate, nuanced strokes of the pen or brush. The discrete limitations make it accessible for anyone to apply colors to chosen pixels even if they have clumsy hand-eye coordination.
I really liked learning how to make a pixel art peach tree. I have gained a new appreciation for the artists and programmers who worked on my favorite video games as a kid. This project has inspired me to want to learn more digital art skills. I want to make little scenes and worlds with this retro pixel charm.